Beralih dari C-R-A ke Vite
Vite adalah sebuah Frontend Tooling yang cepat, mari menggunakan Vite untuk aplikasi React daripada create-react-app.
Posted on 03/10/2021
React adalah sebuah JavaScript Library untuk membangun Antarmuka Pengguna, React hadir dengan memberikan banyak fitur yang keren buat Developer seperti JSX dan Virtual DOM untuk mempermudah Developer dalam mengembangkan sebuah aplikasi.
Namun ketika aplikasi yang sedang dibangun menjadi lebih kompleks dan lebih besar, penurunan performa pada saat pengembangan pun akan terasa, disinilah para Developer butuh tools yang lebih cepat, Vite adalah salah satu solusinya.
Apa itu Vite?
Vite ("Cepat" dalam bahasa Prancis) adalah sebuah Frontend tooling atau bisa juga disebut sebuah build tools yang dibangun diatas ESBuild.
Vite dibuat untuk memenuhi pengalaman pengembangan projek website modern yang cepat, ada 2 fitur utama yang Vite berikan:
- Development server yang menyediakan peningkatan fitur yang kaya atas ES Native, contohnya HMR atau Hot Module Replacement yang sangat cepat.
- Bundle kode dengan Rollup, yang telah dikonfigurasi sebelumnya untuk menghasilkan aset statis yang sangat dioptimalkan untuk produksi.
Kunjungi website resmi Vite untuk mempelajari Vite lebih lanjut.
Kenapa Vite?
Ketika hendak membuat sebuah aplikasi dengan React, biasanya kamu akan menggunakan tool atau perintah npx create-react-app pada terminal, karena nantinya kamu akan mendapatkan template yang sudah diberikan oleh React agar mempermudah dalam mengembangkan aplikasi React.
Namun, tidak jarang kamu akan mengalami proses instalasi yang sedikit lama meskipun koneksi internet kamu tidak ada kendala, dengan menginstall React menggunakan Vite, proses instalasi akan terasa lebih cepat, penasaran? mari lanjutkan pembahasannya.
Membandingkan CRA dengan Vite
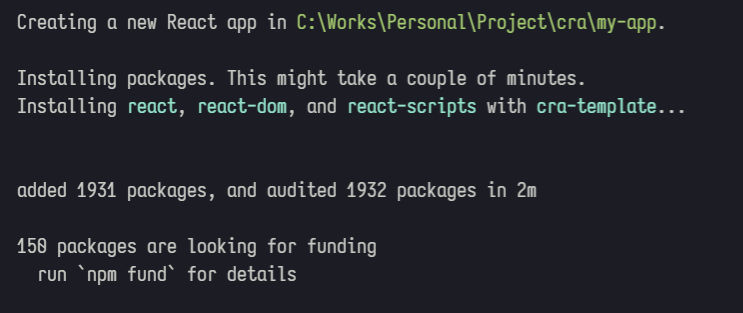
Mari kita bandingan untuk proses instalasi React dengan create-react-app dan Vite.

Pada tangkapan layar diatas, saya menginstall React dengan perintah C-R-A, dan waktu yang dibutuhkan untuk menginstall React dengan C-R-A membutuhkan kurang lebih 2 menit untuk selesai, selanjutnya, mari install React dengan menggunakan cli dari Vite.

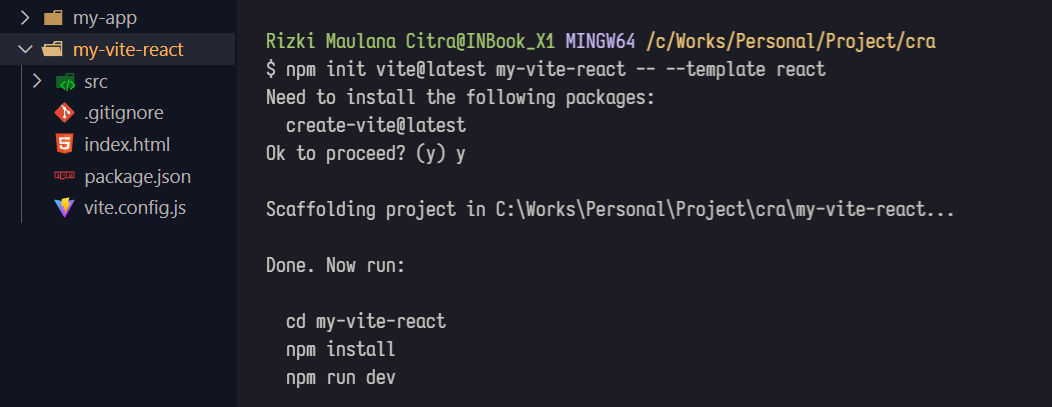
Pada tangkapan layar diatas, Vite hanya akan memberikan sebuah template dan atau struktur folder saja, disini kamu belum menginstall apa-apa, maka selanjutnya masuk ke direktorinya dan ketikkan npm install pada terminal untuk menginstall react dengan Vite.

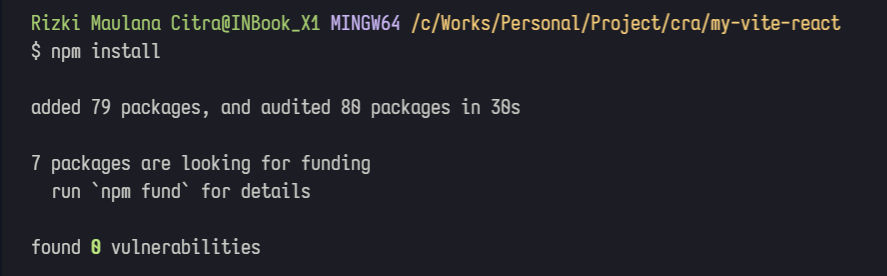
Lihat betapa cepatnya proses instalasi React dengan Vite, hanya membutuhkan waktu kurang lebih 30 detik untuk proses instalasi selesai, lalu ketika kamu mencoba menjalankan Dev Server, kamu akan merasakan betapa cepatnya kodemu untuk tercompile oleh Vite.
Haruskah menggunakan Vite?
Tools C-R-A memberikan template yang sudah disusun oleh tim React sedemikian mungkin, tools tersebut memberikan kamu banyak package yang sekiranya kamu butuhkan, walaupun kamu sendiri tidak akan menggunakannya seperti Testing Library, dan mungkin masih ada banyak packages yang terinstall didalam folder node_modules yang juga tidak akan kamu gunakan, kamu bisa melihat package apa saja yang terinstall dengan menggunakan tools C-R-A pada file package.json.
Beda halnya dengan menginstall React menggunakan Vite, kamu hanya akan mendapatkan 4 packages, yaitu React, ReactDOM, dan Vite itu sendiri.
Ada informasi tambahan, ketika kamu menggunakan Tailwind CSS dengan aplikasi React yang kamu install menggunakan C-R-A, maka kamu harus menginstall dan mengkonfigurasi Craco agar dapat menggunakan Tailwind itu sendiri, sedangkan jika aplikasi React yang kamu install dengan Vite, kamu tidak perlu menginstall dan mengkonfigurasi Craco agar dapat menggunakan Talwind CSS.